Brett Romero is a business strategist. Sign up to his email list at Bitesize Business School to get more of his advice delivered to your inbox.
You probably don’t need convincing that posts with images stand out more than those without images.
 This little bit of eye candy can mean the difference between your post standing out on social sites like Pinterest and Facebook or getting lost in the crowd.
This little bit of eye candy can mean the difference between your post standing out on social sites like Pinterest and Facebook or getting lost in the crowd.
You may have noticed sometimes when pasting a link into a Facebook post that the system will automatically grab an image, title and description from your link.
This little bit of behind the scenes work that Facebook does, helps your post stand out by displaying visual elements such as an image and bolded title. If your blog has the meta data Facebook is looking for, any blog link pasted from your site will look great on the platform.
Facebook Open Graph
But what exactly is this meta data Facebook is looking for? It is called Facebook Open Graph. Open Graph is a structured, strongly typed API (Open Graph API). It is what your blog post needs if you want to stand out on Facebook.
But is this something you have to crack open each page for and start editing HTML? You can. But you may already have a theme that is using Open Graph. A little later, I’ll show how you can test this.
For many, Open Graph meta data will be absent from their site. Fortunately, there’s a simple set it and forget it way to fix this.
WP Facebook Open Graph protocol
Using a WordPress plugin named WP Facebook Open Graph protocol, you can stand out from the crowd automatically when pasting your blog post link into a Facebook post. This plugin will make sure Facebook has what it needs to display a visual snippet of your link properly.
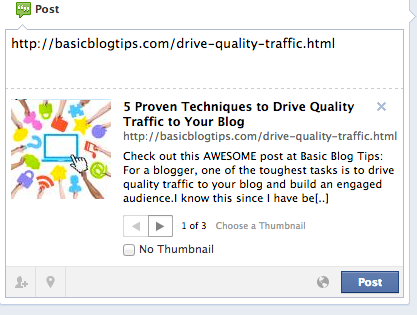
As an example, I’ll use the post 5 Proven Techniques to Drive Quality Traffic to Your Blog. Here’s what the post snippet looks like after being pasted into a Facebook post:

You can see Facebook is able to grab the image, title and a description from the pasted link. If you view source on the above post, you’ll see several “og:” Open Graph meta tags. Those meta tags let Facebook know what to grab for its snippet.
Linking Up Your Profile
To use the plugin, you’ll need your Facebook ID. To get your profile ID, login into your account. Then paste this URL into your browser http://developers.facebook.com/tools/explorer/. It should display your Facebook ID. Now copy your ID. We’ll use it next.
After you’ve installed WP Facebook Open Graph protocol, in WordPress mouse over Settings in the left menu. You should see Facebook OGP. Click it. Paste your Facebook ID into the first field titled “Facebook User Account ID:”.
Bonus Material: How to Customize Images You Post on Facebook
Ms. Ileane shows you how to Add a custom touch to your images with PicMonkey
Source: basicblogtips.com






0 nhận xét:
Post a Comment